レイヤーマスク
レイヤーに対してブラシ等で色を塗って消すマスクのこと。基本はこのマスクを使用する。
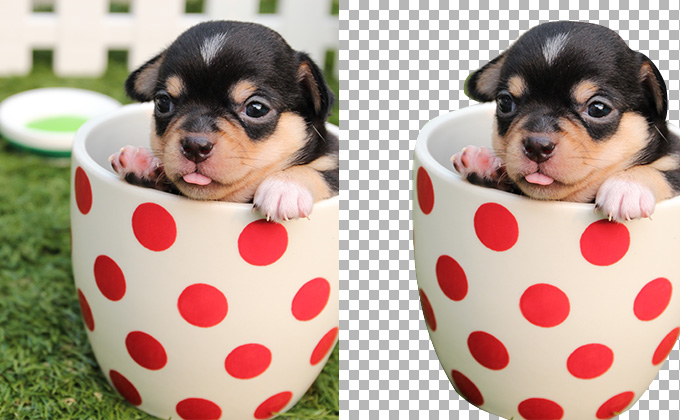
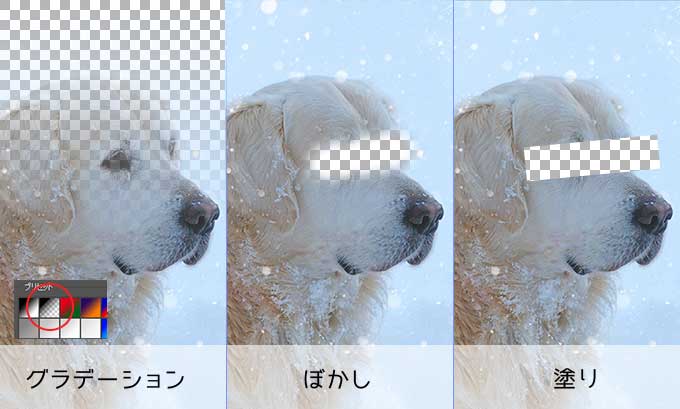
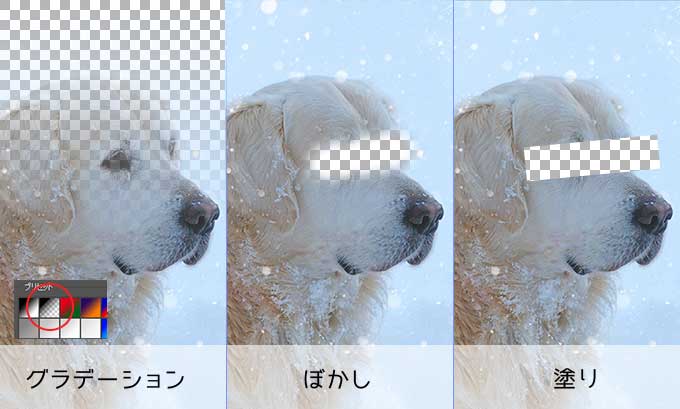
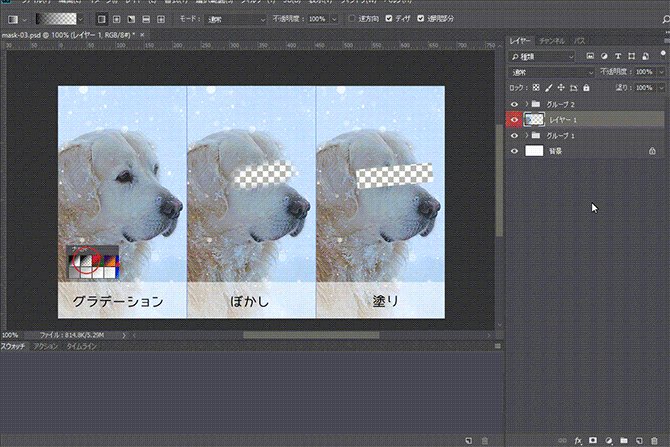
ブラシ・塗り・グラデーションで色を塗り塗りします。なのでブラシの形やグラデーションでの透過、ぼかし等が可能。毛髪だのなんだの切り抜きだってなんのその。
マスクの変更・修正は基本的にはブラシを使って行う。

ブラシも筆等の質感が出るブラシを使えば筆で消したようなマスクになる。グランジ的なかすれた質感出したい時はそんなブラシを使うのも一興。
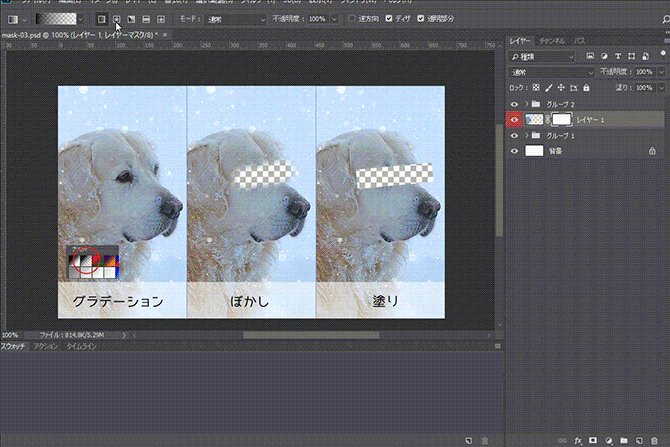
手順1
- マスクをかけたいレイヤーを選択
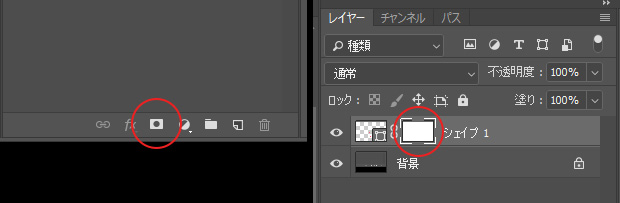
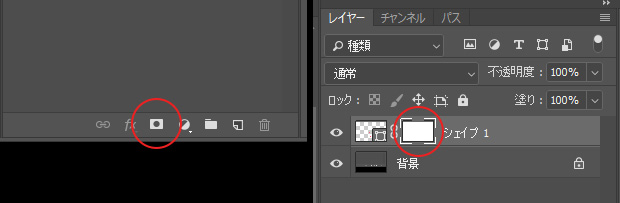
- レイヤーパレット下のマスクボタンを1回押下し空のマスクを作成
- レイヤーアイコン横のマスクを選択
- 隠したい箇所をブラシや塗りつぶしで塗る
手順2
- 選択範囲を作成する
- マスクをかけたいレイヤーを選択
- レイヤーパレット下のマスクボタンを押下
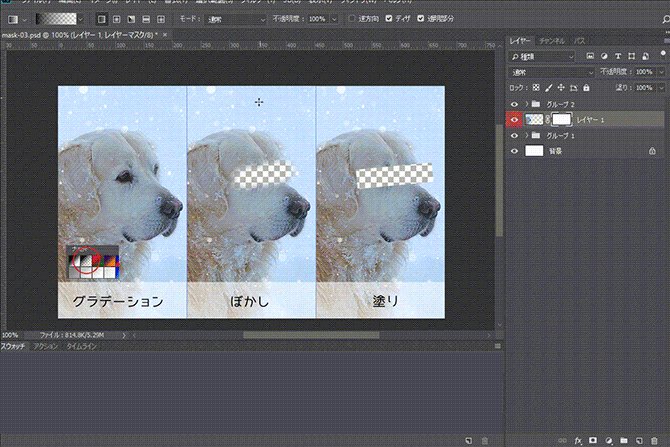
レイヤーアイコンとの間にあるリンクアイコンは移動・拡大・縮小がリンクされている状態を記すアイコン。
クリックでリンクを外すことが出来るので、レイヤーは移動させずにマスクだけ移動させたい時はリンクを外しましょう。そうしましょう。

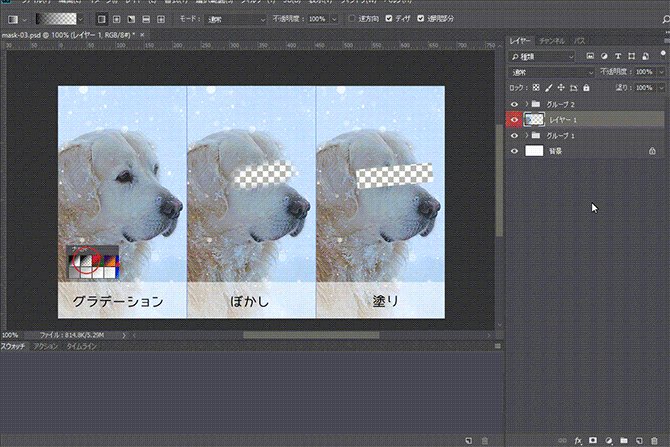
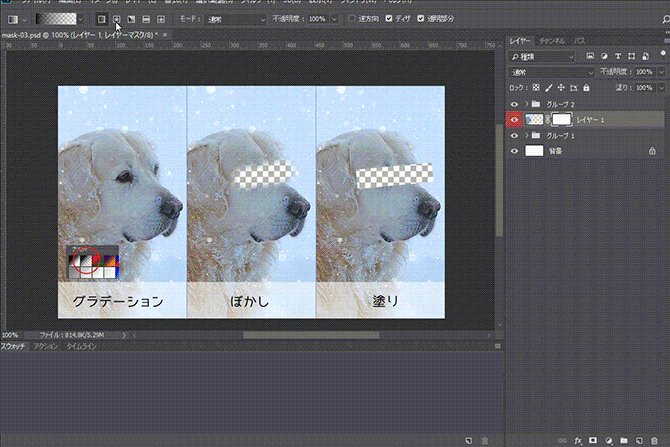
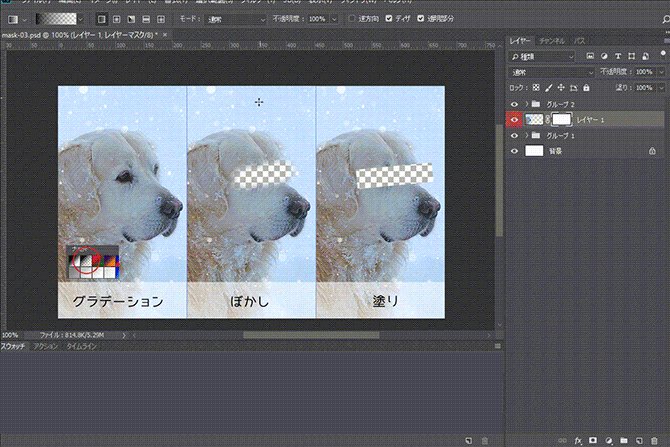
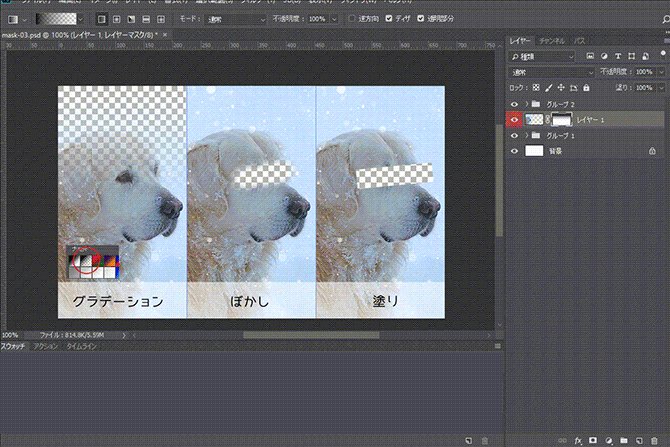
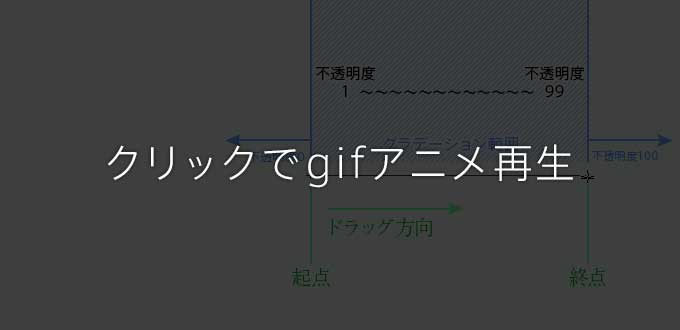
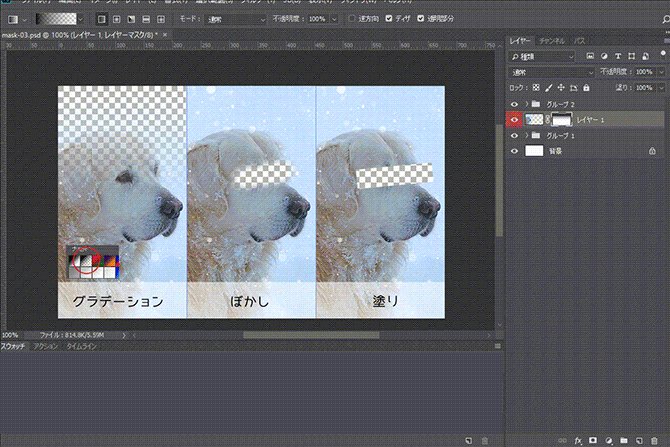
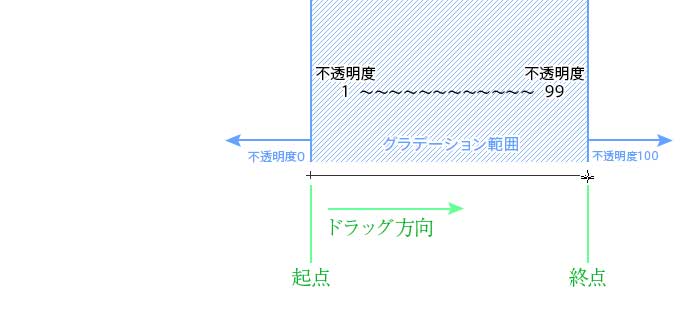
グラデーションでマスク
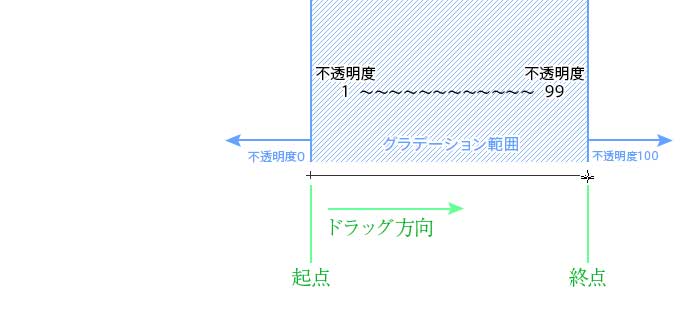
グラデーションでマスクするには、グラデーションで描写色から透明にを使用して色を着けると透過させられる。始点から進行方向にグラデーションがかかるから完全に消したい部分は始点よりも後ろにもってくること。

もちっと詳しく知りたい人はグラデーションのページを見るとわかるかも?
下記の画像も見ておくとよいよ。


ベクトルマスク
レイヤーに対してパスで形どって消すマスクのこと。
レイヤーマスクが毛の切り抜きも得意なマスクなら、ベクトルマスクは(ぼけないという意味での)直線的な切り抜きが得意なマスク。境界線を綺麗に入れたい時はベクトルマスク一択。
マスクの変更・修正は基本的にはパスを移動させて行う。

ベクトルマスクとレイヤーマスクは重ねがけできるので2重にマスクを掛けたい時に使ったりすることも多々ある。ただし、グループに入れてグループにマスク重ねがけ、スマートオブジェクト化してマスク重ねがけ、の方がレイヤーマスクを2重にかけれるのでこちらの方が便利ではある。レイヤーマスク・ベクトルマスクの重ねがけの利点はレイヤーパレットがシンプルになること?

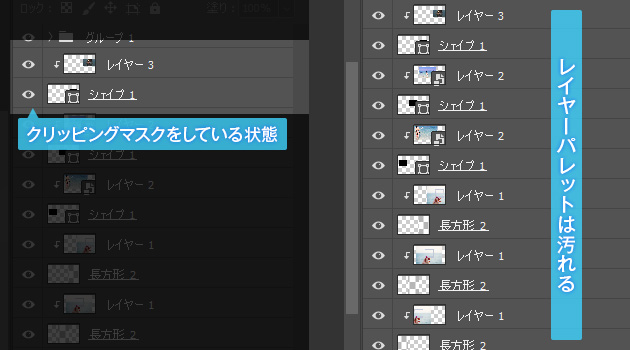
クリッピングマスク
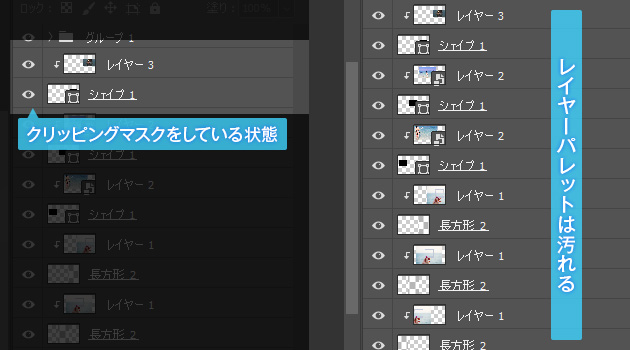
選択範囲やパスではなく、既存のレイヤーの形でマスクをかける方法。なのでラスターでもベクターでもあるマスク。レイヤーを使用するので多用すればレイヤーが増えてパレットが汚れる。
レイヤーに対してテクスチャ素材を描画モード設定をしてクリッピングして質感を出したり、枠どったレイヤーを用意して写真を埋め込んだりできる。
特に便利なのは、マスク対象の大きさに捕われないことと、(もちろん他のマスクでも可能だけど)マスク対象を設置する時に枠(マスク)が不変だから拡大縮小や位置調整が楽ちんで他のマスクよりもマスク対象の差し替えが楽になる。

手順1
- 枠にしたいレイヤーを用意
- マスクをかけたいレイヤーを1のレイヤーの直上に配置
- パレット上で1と2の境界線でaltを押下するとカーソルが変わる
- カーソルが変わっている状態でクリックする

選択範囲を取ったりパス書き無しで即座にマスクできて楽でもある。ただしデフォルト設定では枠(マスク)のレイヤースタイルは写真にも上書きされるので、レイヤースタイルを使う場合はレイヤースタイル内のレイヤー効果で色々設定を変えてみよう!(ソウシヨウ)
クイックマスク
クイックマスクは選択範囲をブラシ等で調整できる機能。透過の赤背景になったりブラシでしこしこ微調整できるので昔は重宝した気がする。でも今は選択範囲の調整はPhotoshopが勝手にやってくれたりするので昔の機能(と勝手に思ってる)。
レタッチ等ではまだ使うのかな?Google先生に聞いても昔の記事が多いので今は勉強して使うほどでもないかも?グラフィックデザインでは...