グラデーションはよく使う機能だけど、最初は作る時のハードルがちょっと高いやつ。
最近のphotoshopはボタン一つでなんでもできちゃうすごい子だけど、グラデーションに関しては仕様を理解するっていう技術が必要なのね。でも自分で作ると劇的にクオリティが高くオリジナリティが出るならまだしも、他にも覚えることも多いだろうに。まずは作り方を覚えるのは後回しでもいいと思われ。
まーわかっちゃえば簡単よ。ピッピッピーのっピーーーで出来ちゃう。
 Photoshop Handbook
Photoshop Handbook
 Photoshop Handbook
Photoshop Handbook
グラデーションはよく使う機能だけど、最初は作る時のハードルがちょっと高いやつ。
最近のphotoshopはボタン一つでなんでもできちゃうすごい子だけど、グラデーションに関しては仕様を理解するっていう技術が必要なのね。でも自分で作ると劇的にクオリティが高くオリジナリティが出るならまだしも、他にも覚えることも多いだろうに。まずは作り方を覚えるのは後回しでもいいと思われ。
まーわかっちゃえば簡単よ。ピッピッピーのっピーーーで出来ちゃう。
グラデーションの塗る方法はツール、レイヤースタイル、塗りつぶしレイヤーの3つがあります。 僕の使い分け方としては以下の通りでおま。けどまあ使い分けは好みもあるし好きに使い分ければいいと思うよ。
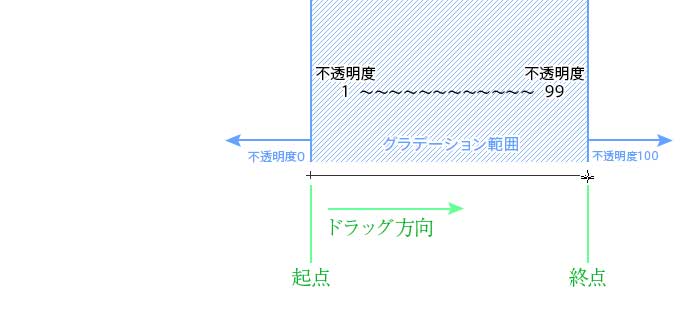
グラデーションの塗り方としてはドラッグでピーーーってやるだけっちゃやるだけなんだけど。説明臭くてわかりにくいかもだけど文字で説明するとこんな感じ。
始点から終点までの範囲がボケる範囲で、始点より後ろは開始色100%、終点より後ろは終点色100%になる、って感じ。
図で見ると下記の感じ。使い回し画像なので不透明度って文言は各自適切な言葉に置き換えてくだせえ(投げやり)

なけなしのGIFアニメも置いておきます。ご査収ください。

グラデーションの編集画面に出てくる項目の説明ね。
グラデーションは配色を作る所で保存・読み込み等もここからやる。詳しくは下記のグラデーションの作り方で説明するよ。
スタイルは「線、円形、円錐形、反射形、菱形」から選べて、それぞれグラデーションのかかり方が違うんだけど…
Photoshopに図形出てるから説明は省きます(^q^)見たとおりなんで大丈夫!!
角度はレイヤースタイルと塗りつぶしレイヤーの時に角度つけれるやーつ。ツールのグラデーションの時はそのままドラッグ中に角度つけれるから存在しません。
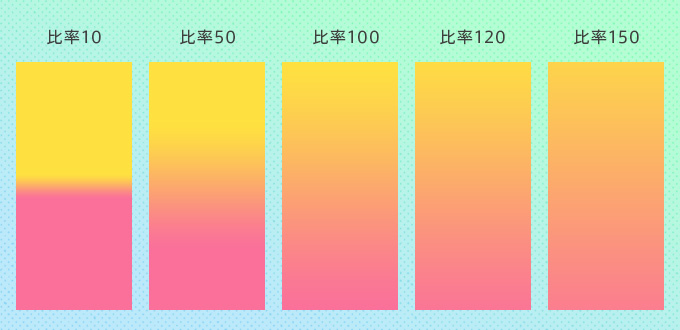
比率もレイヤースタイルと塗りつぶしレイヤーの時だけの設定で、ツールで言うとこのドラッグした距離のこと。上の画像で言う青線の範囲がどのくらいあるか。
比率が小さいほど範囲が狭くて、比率が大きいほど範囲が広がりまんもす。
比率100%で始点・終点が天地or左右の末端にある状態で、100%以上はで始点・終点がカンバス外に行くイメージ。

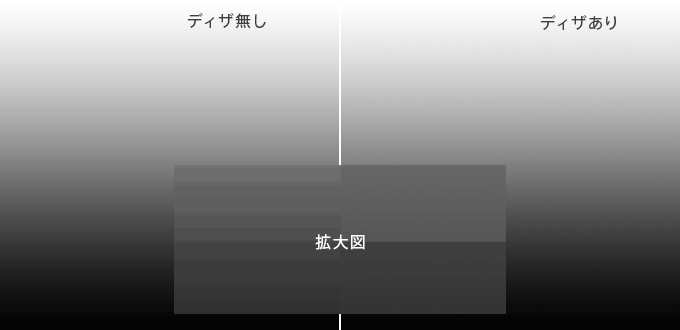
ディザは色の変わりが段的になっちゃうのを変わり方を滑らかにする設定。ようは綺麗になるってことね。
Wikipedia的に言わせると「量子化誤差が最小化するよう確率を調整して切り捨てまたは切り上げの
.....」てやつ…。。
グラデーションって画質が悪い時とか(特にgifの時)に色の変わりを表現しきれずに線が出てきちゃうんだけど、単純な色の変化じゃなくて複雑な色の変化でその線を無くしてくれる機能ですます。
画像で見比べても極端に変わりはしないからアレなんだけど下記画像も参照しておくれ。

グラデーションがまだまだ自分で作れない時ね。まずはphotoshop用のグラデーションファイルをかき集めて使うことから始めても良きかな。
デフォルトのグラデーションだけだとちょっと使いにくいかな?かと言って入れすぎても重くなるし使わないのも多いだろうしでおすすめのグラデーションファイルをピックアップしま。
まずは定番のゴールデン。
これは既存のグラデーションを作り変えて~ってやるにもめんどっちいのでダウンロードしちゃいましょ。使う機会も多いだろうし。

お次は使い勝手の良いメタリック
画像見て「あんまりそそられない」って思った人も多いはず。でもこのグラデーションはメタリックカラーとして使うのではなくて、応用して使う用に持っておくと便利なのさ。

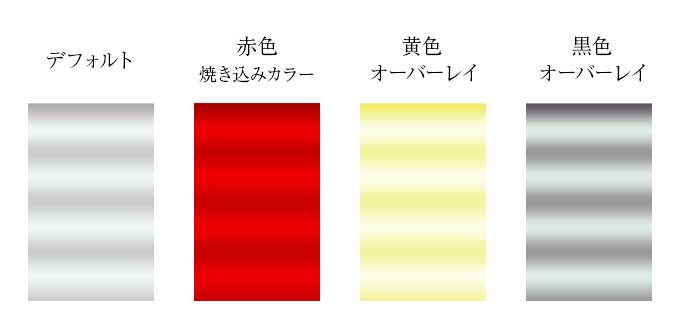
メタリックグラデーションの良いところは白~黒の色で表現されてるところなのよ。なのでこのメタルグラデーションの上から任意の色を描画モードでかけてやれば、アラ不思議!いろんなグラデーションが出来ちゃうわけ。
好みの色にならないって時は彩度とかを調整してあげれば万事解決するよん。勿論そのまま色を変えちゃうのもありね。

んでこのグラデーションファイルなら不透明度が入ってるやつやら形も色々あるから着色応用だけで、各色のグラデーションファイルを何十~何百パターンもダウンロードしてPhotoshopを重くしなくても済むってわけよ。
グラデーションに限らずPhotoshop用のファイルって色々見てると欲しくなっちゃうけどね。配色の参考程度に留めておくといいよ。
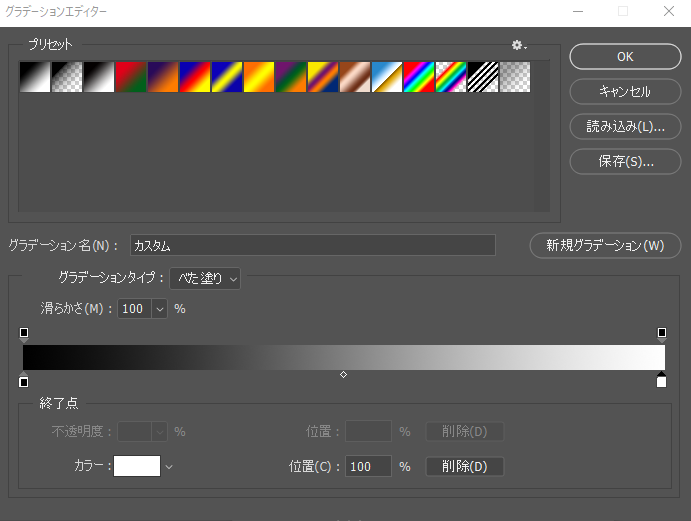
まずはパネルの説明から。

ここのバーと数値で設定をいじってグラデーションを作るのじゃ!
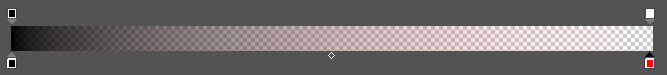
バーの上のツマミが不透明度の設定で、位置と不透明度と数を設定できる。
バーの下のツマミが色の設定で、こちらも位置と不透明度と数を設定できる。
このツマミを選択状態にすると左右のツマミとの間にダイヤ型のポッチが出てきて比率を変えられる。
バーの下部をクリックすれば色を増やせて、上部をクリックすれば不透明度を増やせます。ちなみにツマミは重ねることもできます。
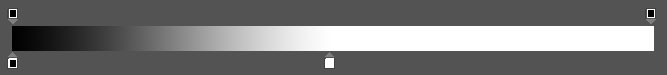
定番の切り替え...不透明度無しで2色の基本形。
黒と白がそれぞれ両端にあるのでちょうど真ん中がグレーになる。

1色の割合が多いグラデーション白の割合を増やした状態。
白のツマミを真ん中に移動して黒を減らして白を多めに

ツマミの位置は両端のままで比率を変更して同じようなことをすれば黒の割合は同じでグレーの割合が多くなる。

真ん中揃え...グラデーションではなく切り替わり。
両方のツマミを真ん中に移動した状態。

3点使用の真ん中揃え...ボタンデザイン等によく使われるやつ。
左端に白を追加して白黒の切り替わりの中にグラデーションを追加。

4点3色使用の真ん中揃え色も変更してよりボタンっぽく
真ん中の2点の色を濃いグレーと薄いグレーの切り替わりにして両端を白にすれば、
グラデーション→切り替わり←グラデーションになる。

上記のことを応用すれば色の変更追加だけでゴールデンな感じも作れるようになります。
比率は微調整的な感じだから最初は闇雲に触らないでいいかも。色の追加と位置調整からやっていってグラデーションを作ることに慣れるのが大事。

あと作っててしっくりこない時は配色の問題も多いから「配色はネットで探す」とか割り切るのもいいかも。「配色の基本」的なリファレンスにも耳にタコが出来るくらいでてくるけど、大事なのは「色相」「明度」「彩度」。
これ意識しとけばまー見れなくはないグラデーションの配色ができやす。
不透明度の設定も色の方と一緒ですます。なにかあるとすれば使用用途が限られてるから形を考えるのが難しいことか。
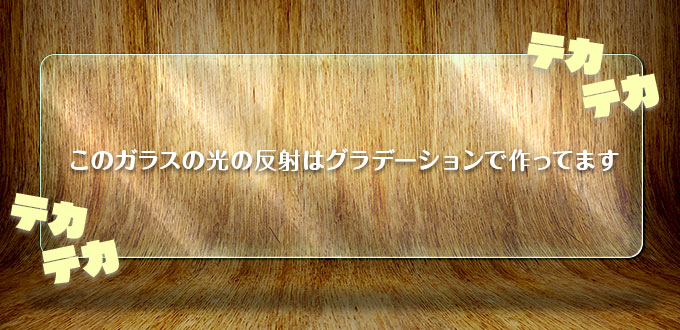
定番は写真にフィルター的に使う時か、光沢を出す時に使う感じか。

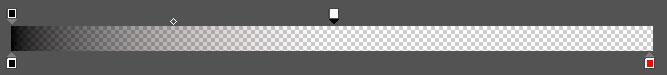
定番の切り替え...片側を不透明度0で色は1色だけの設定。
マスクする時によく使う描画色から透明にってやつですな。

2色で片側不透明度...不透明度を設定した方の色が薄くなります。
不透明度の方の色は100%の色が出せないから(薄くなるから)注意。

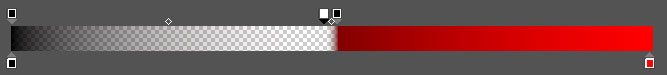
不透明度の位置を変更...0%を真ん中に持ってくる
0%の設定をした側の色がほぼ表示されなくなる。

真ん中揃え...0%から100%に切り替わり
光沢なグラデーションを作る時に使う形

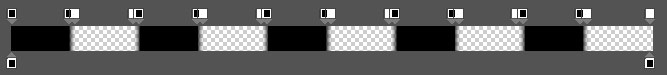
デフォルトで入ってるストライプ柄...色は黒1色
これも0%↔100%の切り替わりで表現してます。

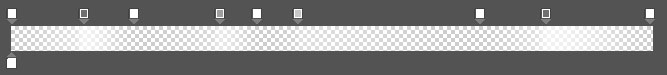
上で見せた光沢画像のグラデーション設定
色は白1色で不透明度をパラパラ配置してます。

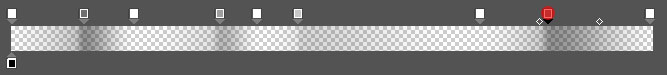
見やすくしたバージョン
右から2つめが選択状態です。不透明度のツマミを増やしてでも作れるけど、ツマミの数が膨大になるので比率を変えて不透明度の切り替わりを表現してます。
ちなみに下のレイヤーを透かすために色を出す部分の不透明度も70%に下げてるけど、100%で作ってグラデーション自体の不透明度を下げても申し分ないです。

上記ではPhotoshopのツールとしての作り方を説明したけど、ローテクなグラデーションの作り方もあります。むしろこっちのほうが幾何学的に作れて楽しいやつ。
作り方は簡単で、ブラーのかかった色をズラしながら何層にも重ねるだけ。かのインスタグラムのロゴもこれで作ってます。