共通項目
レイヤースタイルの設定でよく出てくる項目ね。
カラー御婆霊とか言わんでもわかろうにってやつは省いてます。言っちゃえば包括光源と輪部のことやね。
レイヤースタイルの共通項目について
- 包括光源光の当たる角度をカンバス全体で統一する設定。
- 画質:輪部&光彩輪郭よくわからないよ!(「・ω・)「ガオー
包括光源は光の当たる角度(シャドウ・ハイライト)をカンバス全体で統一する設定。レイヤーをまたいでも継承されまっせ。「ドロップシャドウの角度変えたら他のレイヤーのシャドウの角度も変わっちゃった!」なんて時はこいつが犯人。チェックを外せば孤立した角度になる。
画質:輪部&光彩輪郭は……今度勉強しておきます…。
レイヤー効果
不透明度、塗り、描画モード、チャンネル等のパレット上で設定できるものから、下のレイヤーを切り抜きできたりもする。主に使うのはマスク時の描画設定のはず。
マスク時の描画設定はレイヤー・ベクトルマスクでレイヤースタイルを隠す、クリッピングマスク時にレイヤースタイルを継承しない、の設定ができる。
あとよくわかんない設定もできる。これはよくわからない。

ベベルとエンボス
レイヤーにハイライトとシャドウを当てて立体感を出す効果。
色んなデザインに使えるシャドウ等と違ってレイヤー自体が立体に見えるのでベベルとエンボスをかけるだけでスキュアモーフィックデザイン(現実に忠実なデザイン)になる。良くも悪くも。
理解して使わないと使いこなすのは難しい。けど初心者は意味もなくこれをつける習慣がある。Photoshop初心者に教える時は「ベベルとエンボス使用禁止」にしてるくらい難しい。

ベベルとエンボスの項目の光彩輪郭はレイヤー全体にかかるが、輪郭ではレイヤーの側面に光彩輪郭がかかるイメージ。
ベベルとエンボスに順しているのでベベルとエンボスがかかっていないと使えない。サイズ等もベベルとエンボスに順ずる。

ベベルとエンボスのハイライトとシャドウをパターンの形でかけられる効果。
石、革、紙などの表面の凸凹を出すのに使うことが多いのかな?きちんと使えばスキュアモーフィックなデザイン(現実表現)により近づける。
ベベルとエンボスに順しているのでベベルとエンボスがかかっていないと使えない。
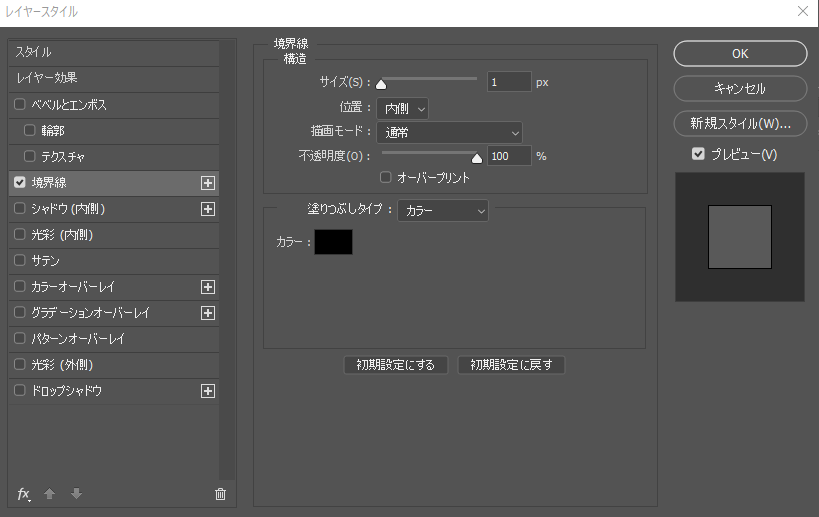
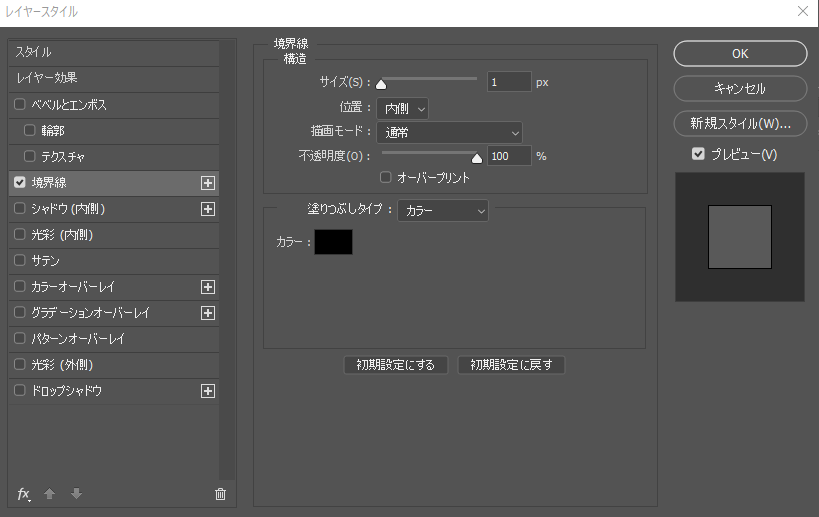
境界線は境界線、そのまんま東。

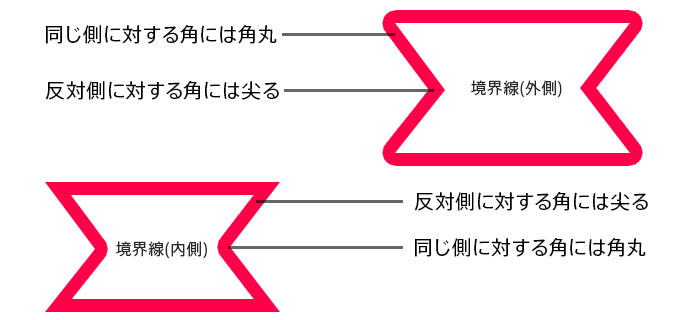
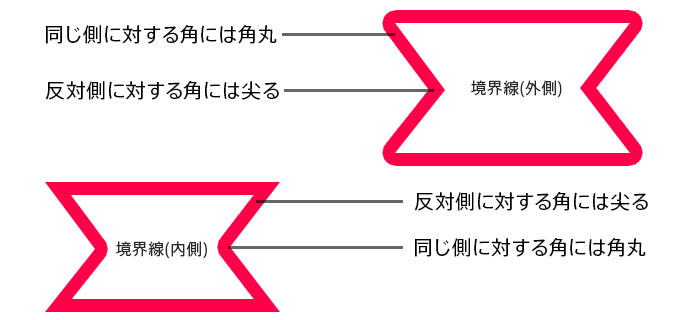
外側・内側・中央に境界線を設定できる。テキトー説明だと内側にかけると角がとんがり、外側にかけると角丸になる。って認識で大丈夫かと。
キチンと説明すると”境界線から見て出っ張りには角丸”で”境界線から見てくぼみは尖る”。境界線外側なら外に向かう角(下の画像だと上下の出っ張り)の部分は角丸になり、内側に向かう角(真ん中のくぼみ)は角が尖る。
説明難しいから画像見ておくれ。(投げやり)

塗りつぶしタイプではカラー(ベタ塗り)、グラデーション、パターンが選べる。
グラデーションとパターンはカンバス上でドラッグすると位置変更できるのは知らない人も多い。
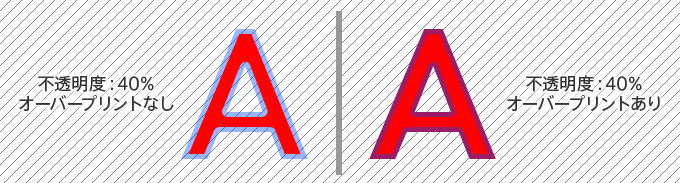
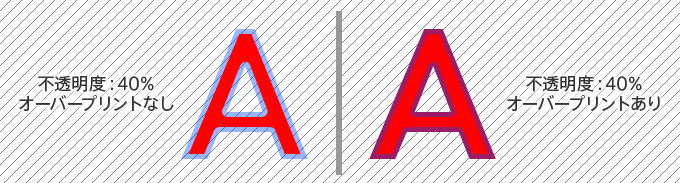
不透明度を設定すると(内側の場合は)レイヤーも一緒に不透明になる。
オーバープリントにチェックを入れると、不透明度を設定した時にレイヤーが不透明にならなくなる。

境界線の複製と不透明度の応用で、レイヤーと境界線の間に透明の枠を入れることも可能。
1つめの境界線に不透明度0、2つめの境界線を内側以上のサイズにするだけ。

シャドウ
レイヤーに影をこしらえる機能。内側と外側にかけられて、それぞれくぼんだ表現、浮いてる表現ができる。(かの麻原氏もシャドウの表現で浮いてみせたとか)
シャドウで大事なのは距離感。全体の浮遊間隔(浮き具合)をしっかりと統一させて、1つは凄い浮いてるけど、もう1つは全然浮いてない、、等々ならないように。
スキュアモーフィックデザイン(現実に忠実なデザイン)でもない限り超浮遊感が出るほど浮かすことはまれ。

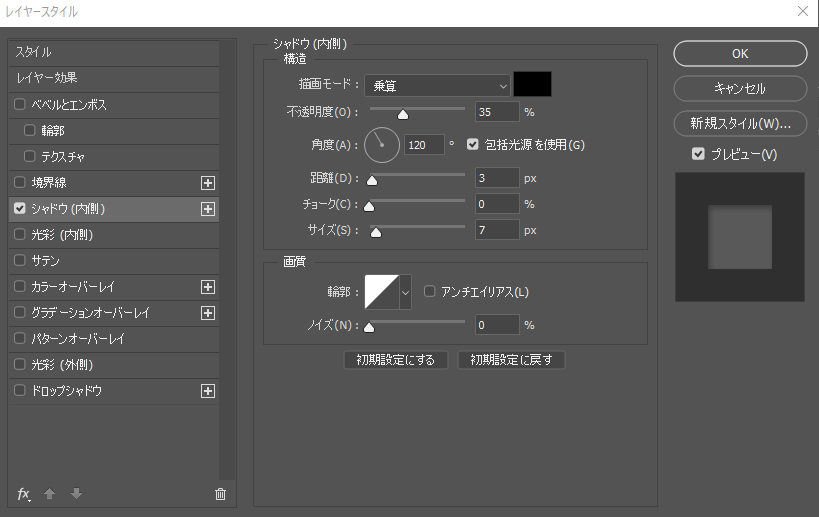
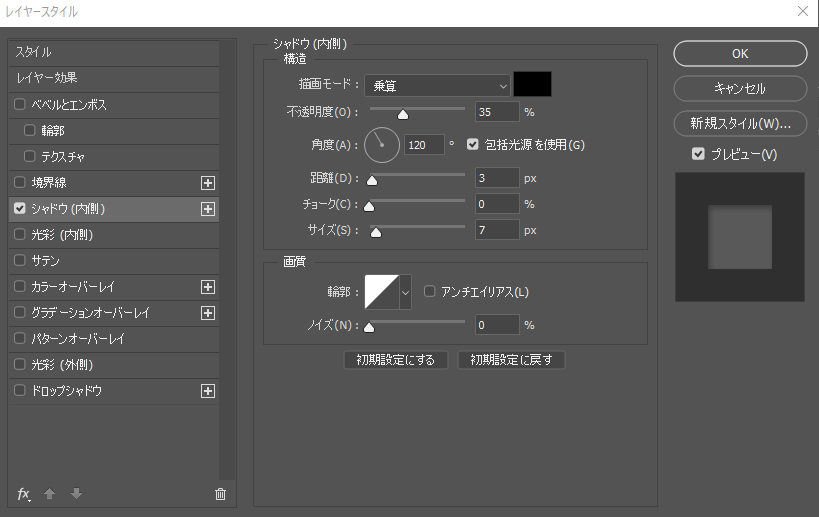
シャドウ(内側)
レイヤーの上に影が乗るので、レイヤーがくぼみに見える。

- 角度影のつく向きが変わる。
- 距離数値が上がるほど角度の方向に影が移動する。0pxでは光彩と同じ。
- チョーク影のボケ具合。0%で光彩、100%で境界線、と同じ。
- サイズ影の大きさ。0~10pxくらいで使うならボケ具合と言ってもいいかも。
- 画質例のややこしい輪郭がイジれる。
チョークとサイズは「どーしよっかなー」と闇雲にいじると頭をかかえることになるので、最初にサイズを決めてボカシを軽くしたい時にだけチョークの数値を上げていく。という使い方がオススメ。
「いい感じにならないかなー」と両方の数字を無闇矢鱈に変更するのは技術とは言えない。
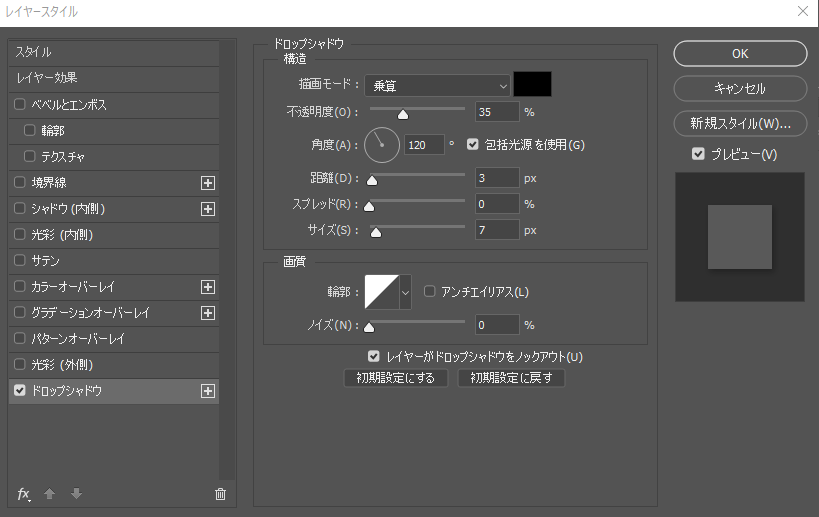
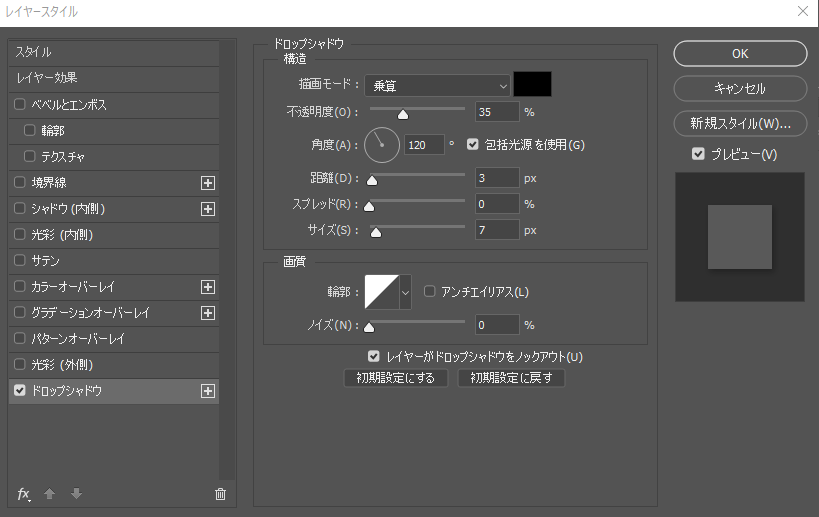
ドロップシャドウ
レイヤーの外側に影を作って(下のレイヤーよりも)浮いてみる。軽めに入れてもゴリゴリに入れても使える立体表現での万能型。

使い方はシャドウ(内側)と変わらずです。チョークとスプレッドは名称が違うだけで使い方は同じ。
光が彩ってると書いて光彩です。レイヤーの周囲におびただしい曇りを作る機能(おびただしくはない)。
シャドウの明るい版と思っておけば大丈夫。角度は変えられないけど。設定変えればシャドウ(角度0)と光彩で同じ表現作れるし。

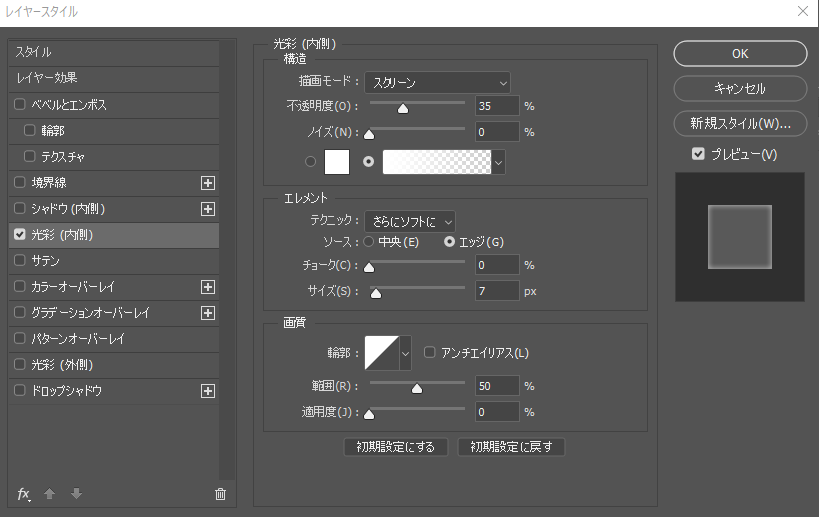
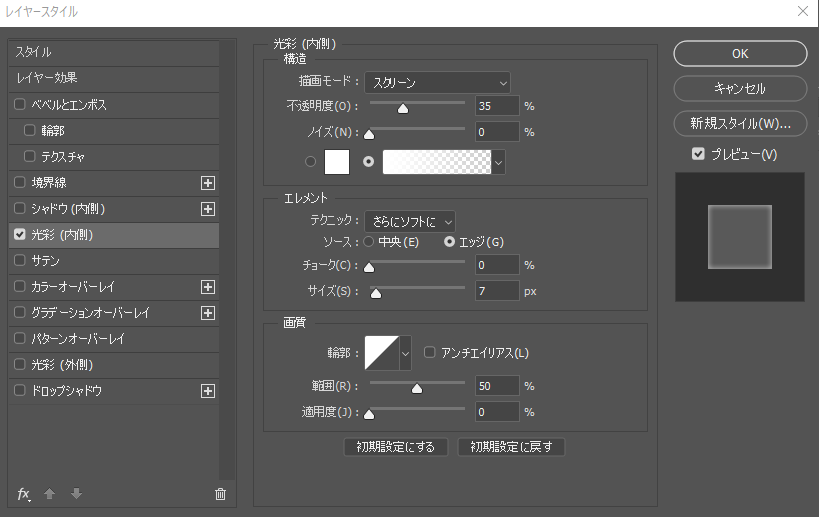
そのまんま。レイヤーの内側に光彩をかけて、光っているように見せる。

光彩(内側)のエレメントについて
- テクニック:さらにソフトに角がまるく、ボケ具合も大きい。
- テクニック:精細角が四角く、ボケ具合は少ない。
- ソース:エッジデフォルトの状態。輪郭部から内に向けて光彩がかかる。
- ソース:中央エッジから反転する。内から外に向かって光彩がかかる。サイズを大きくすると範囲が小さくなる。
ベベルとエンボスと組み合わせてよりスキュアモーフィックデザインなデザインにしたり、輪部をボカしたい時に使ったりする効果。使いこなすとクオリティが上がる。
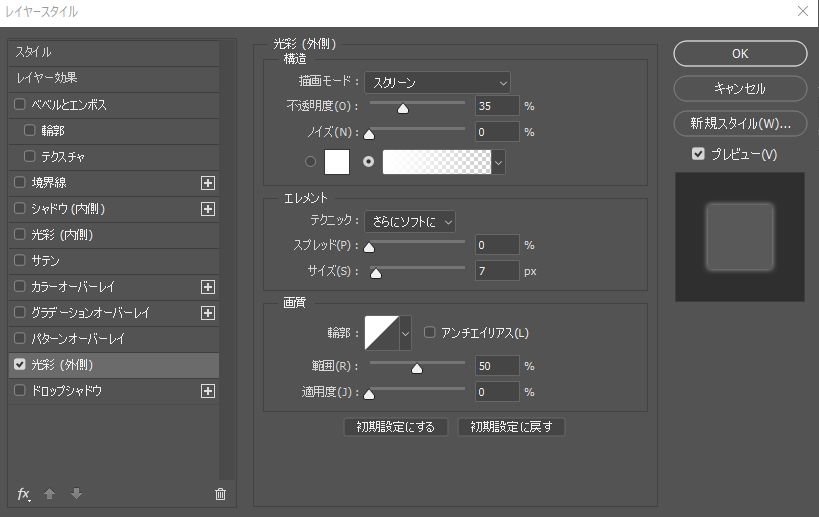
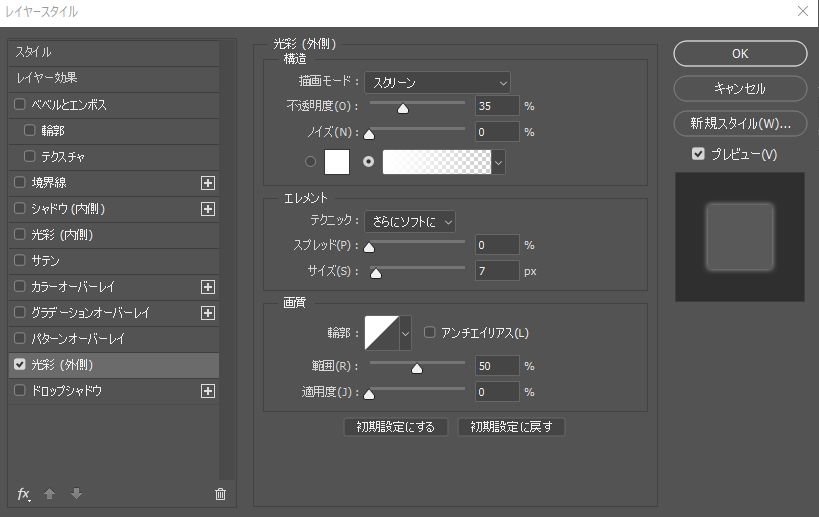
こちらもそのまんま。レイヤーの外側に光彩をかけて、光っているように見せる。
レイヤースタイルの階層で言うと境界線よりも下に、ドロップシャドウよりも上にかかる。この階層をしっかり理解してスプレッド等の設定をすると素敵。

設定は上で既に説明済みなので略。
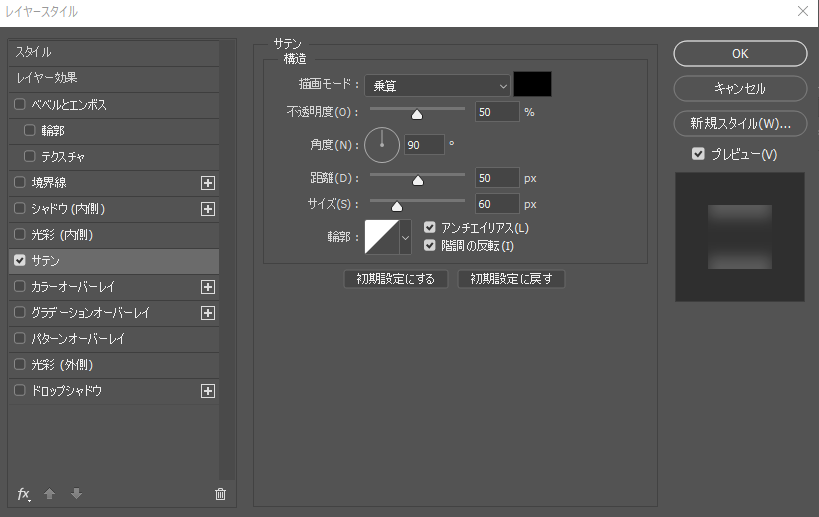
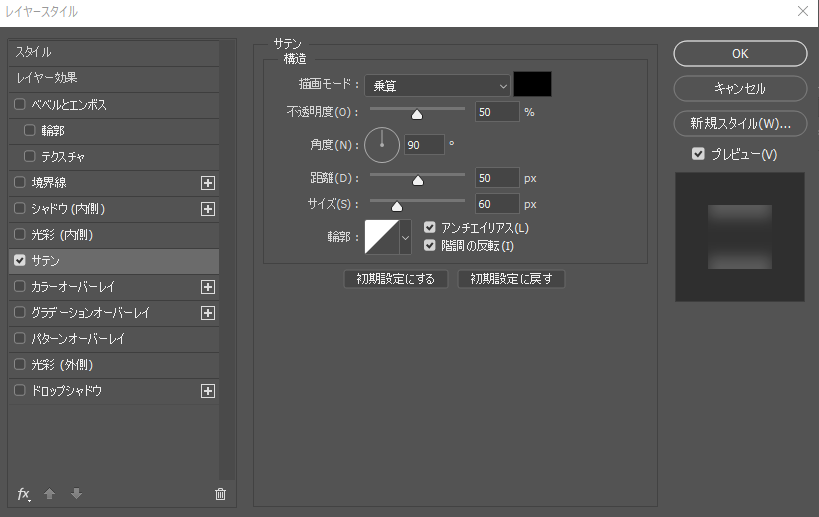
サテン
レイヤーの内側に艶っぽいシャドウが波打つように入る。シャドウや光彩と違って規則正しい形ではないのでサテン生地のような立体感が生み出される(しまう)。
よく「サテン生地っぽい艶とか光沢」とか言われるからハイライトと思われがちだけどシャドウなんですよこの子。
上で散々言ってきてるけど自分でもわからない状態で下手に設定いじくるくらいなら、サテンのテクスチャ画像を描画モードでポチーと設定するほうが楽。

- 角度他のと変わらずだけど包括光源がない。
- 距離シャドウの(形自体の)大きさ
- サイズシャドウのボケ具合
- アンチエイリアスボケが小さい時に微妙に変わるが誤差の範疇(無くていい機能かと)
- 階調の反転シャドウとハイライト(元色)が反転する
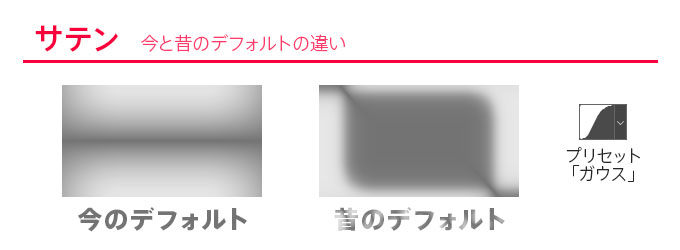
個人的な意見ではあるんだけどーーーー。
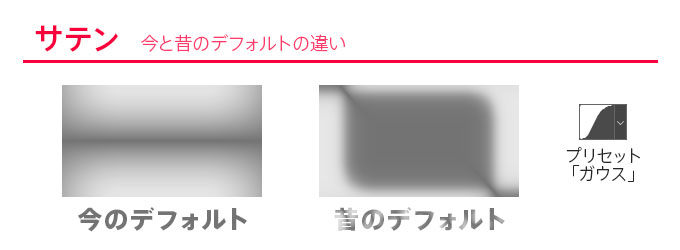
昔はデフォルトでそれなりの形になるような設定になってたけど、今のPhotoshop先生のデフォルトは無難な形でサテンっぽくない。とほほ

昔のデフォルト設定(うろ覚え)
- 描画モード:乗算
- 不透明度:50%
- 角度:19°
- 距離:30px
- サイズ:30px
- 輪郭:プリセット「ガウス」
- アンチエイリアス:OFF
- 階調の反転:ON
説明するほどの項目でもないでやんす。
描画モードと不透明度が設定できるよ!そのうち応用雑学な記事書きたい。

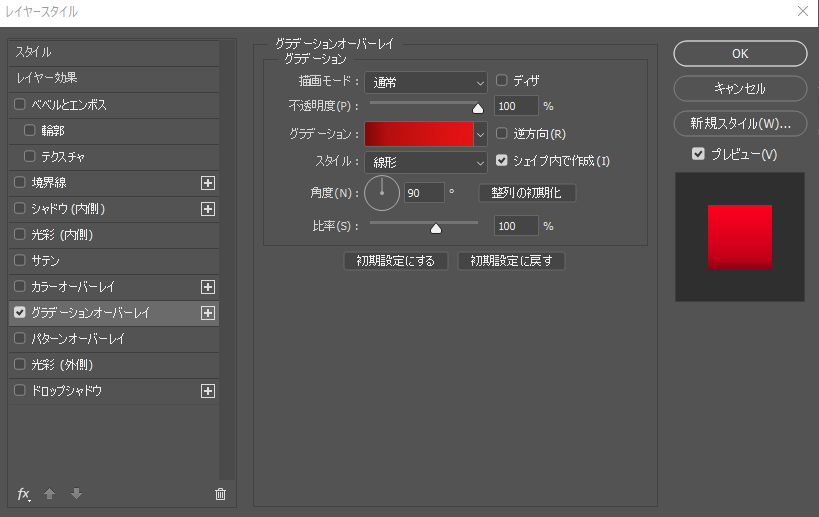
グラデーションオーバーレイ
説明するほどの項目でもないでやんす。グラデーションの設定できるよ!
シェイプ内で作成は、グラデーションの天地左右の範囲をカンバスから取るか、レイヤーから取るかの設定。

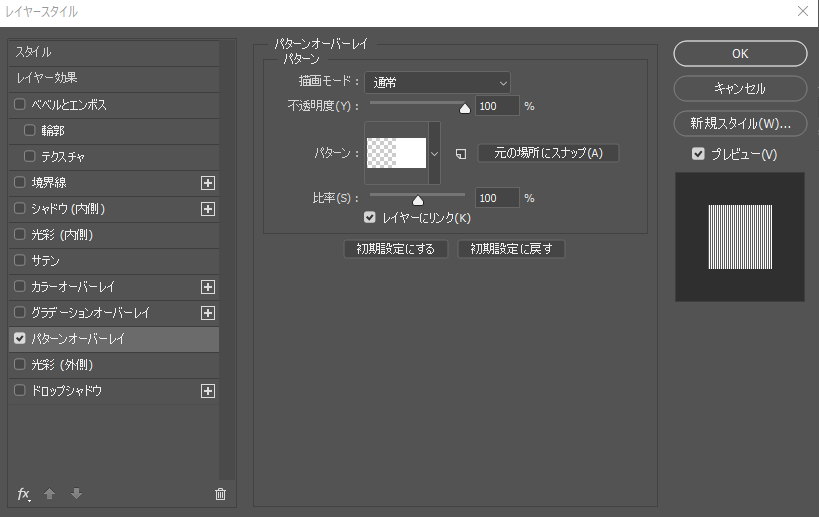
パターンオーバーレイ
説明するほどの項目でもないでやんす。
レイヤーにリンクは、パターンがレイヤーに固定されてレイヤーを移動した時にパターンも一緒に動くやつです。
チェックを入れてないとレイヤーを動かしてもパターンは動かない。

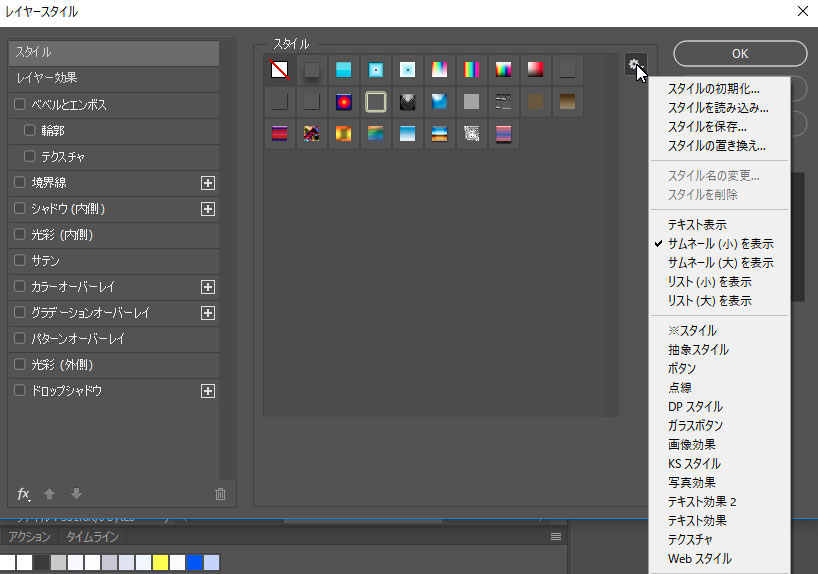
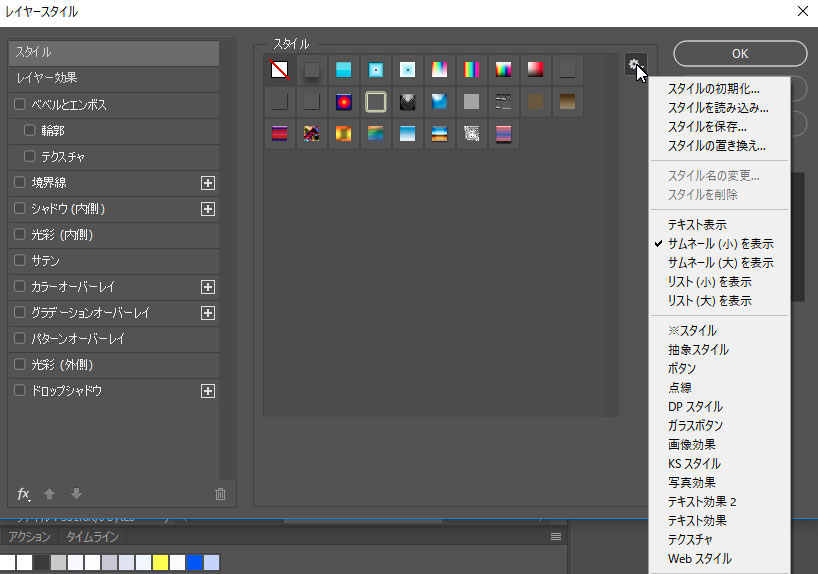
スタイル
レイヤースタイルの設定を全て保存しておけるやつ。ネットにも転がってるし自分でも残して置けるやでー。
ポチーーーーと押すだけでバリッとレイヤースタイルが施される便利なやつ。

注意なのはレイヤースタイルの大きさや太さの設定はピクセルなので、追加するレイヤーの大きさによって見え方が変わること。