
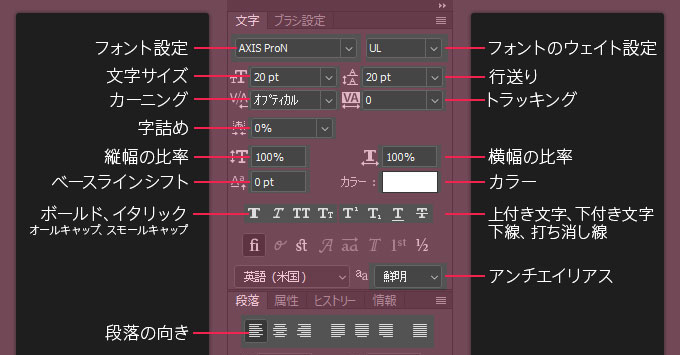
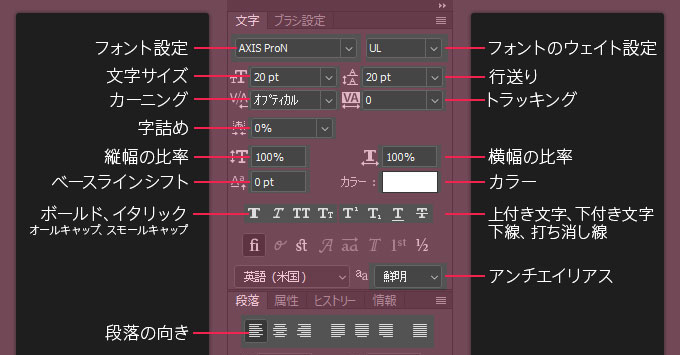
こんな感じ。説明していない部分はとりあえず知らなくても大丈夫。(多分)
ボールドの列もボールドとイタリックだけわかっていればかまへん。(多分)
アンチエイリアス
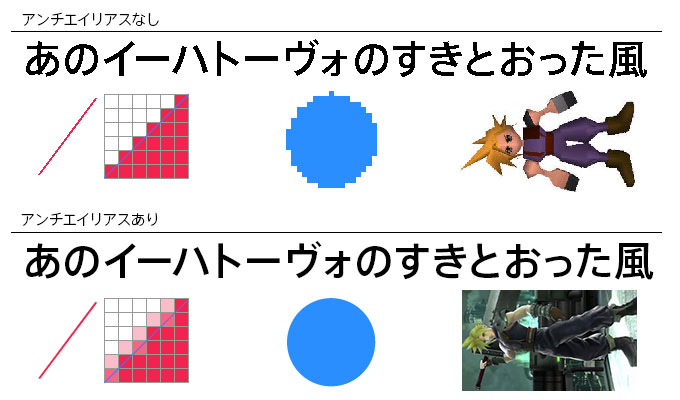
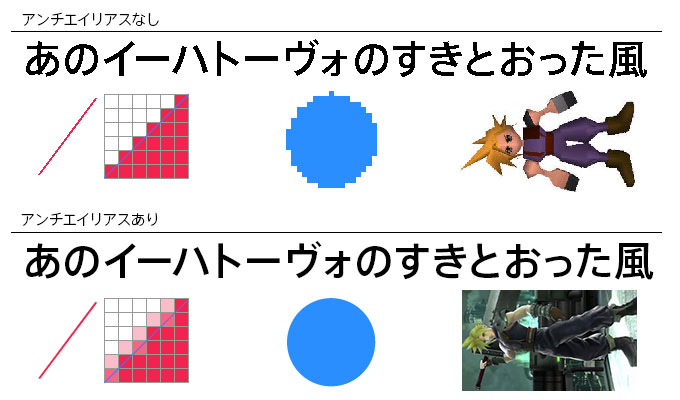
百聞は一見に如かず。下の画像の通りです。
ピクセルは四角形で出来ているからアンチエイリアスなしの状態が正常っちゃ正常な状態。昔のマリオみたいな。それを文字として正常な形にするのがアンチエイリアス。
FF7がアンチエイリアス無し、FF10がアンチエイリアスあり、みたいな。

Photoshopのアンチエイリアスは7種類。(ソフトによって違う)
なし、シャープ、鮮明、強く、滑らかに、Windows LCD、Windows(Mac LCD、Mac)の7種類で、基本的な違いは以下の通り。
- なしギザギザ
- シャープ文字が太い:くっきり
- 鮮明文字が細い:くっきり
- 強く文字が太い:なめらか
- 滑らかに文字が細い:なめらか
- Windows LCDOSでの表現(ディスプレイ)
- WindowsOSでの表現
基本的には[鮮明]を使っていて、見にくい時に[シャープ]を使ってます。僕は。
ここは好みでもいいと思います。ただし闇雲にうぇ~いって変更するのではなく、文字が細い・文字が太いの部分はしっかり使い分けること。
ちなみにWindows LCD、Windows(Mac LCD、Mac)はブラウザー上での見た目を表現する時か、サイトのラフ作成と時に使うといいです。
カーニングとトラッキング(字詰め)
初心者は教えても絶対に設定しないが、カーニングはデザインの必須項目。Photoshopを使うためにパソコンの電源を入れるくらい必須。
最初にも言ったが、”カーニングをオプティカルに設定するのは絶対条件”。
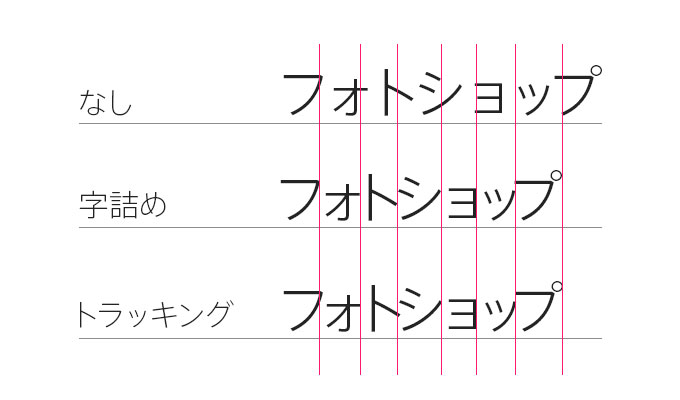
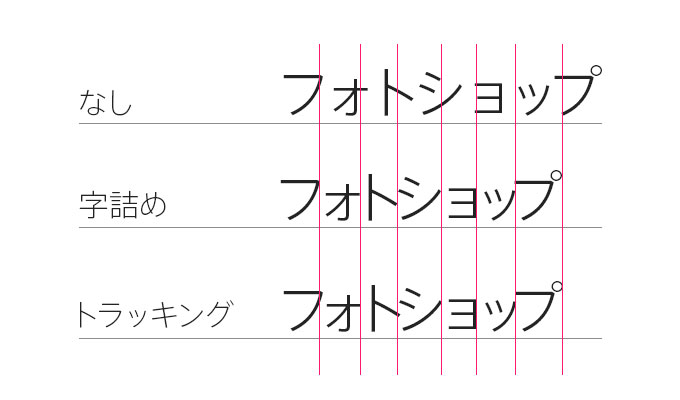
とりあえずカーニングとトラッキングと字詰めの3種類の違いから。何を隠そう以下の通り。
- カーニング隣り合う文字の組み合わせごとに設定
- トラッキング文全体を一律に設定(文字の右側が調整される)
- 字詰め文全体を一律に設定(文字の左右が調整される)
カーニング
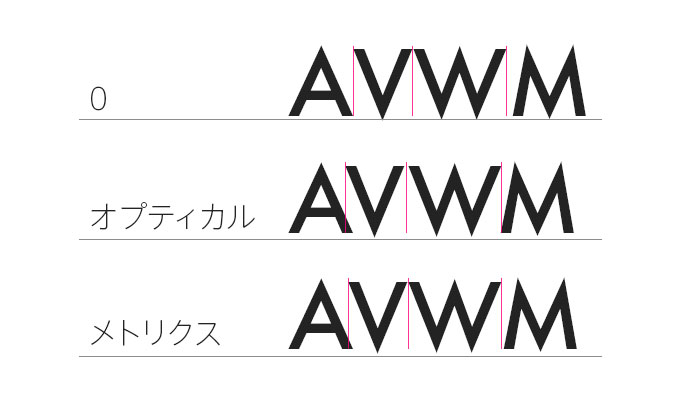
カーニングは文字間を均一化させる機能。AとV、WとMみたいな文字間の隙間が広い時に狭めて他の文字列の間隔と同じにしたりする。カーニングは個別設定と自動設定とがあり、自動設定をした状態で個別に変更することも可能。
カーニングをするには文字間を見極める精密かつマニアックな目が必要なので「カーニングって何?」って人は下手に触らない(個別設定しない)ほうが吉。
カーニングは大事だけれど初心者もしくはデザイナーではない人なら自動設定で十分と思う。その人達の方が”一般の目”を持っているから、その目で見て違和感がないなら他の人が見ても変わらん。料理のいろはを知らない人が作るフレンチのフルコースとインスタント麺どっちが美味しいかは一目瞭然。

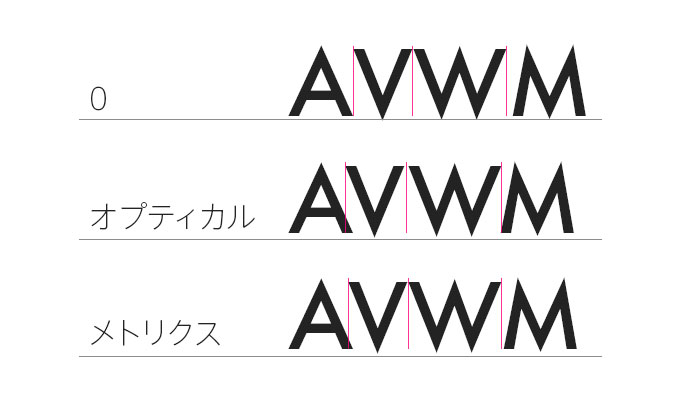
カーニングの自動設定はメトリクスとオプティカルから選ぶ。いよいよきたよオプティカル。以下がメトリクスとオプティカルの違い。
- メトリクスフォントで設定してあるカーニング(設定がない場合は変化なし)
- オプティカルPhotoshopが自動で調整してくれるカーニング
基本はオプティカルに設定しておけば大丈夫。特に日本語は文字数が多いのでメトリクスなんて設定されていない。欧文でも設定されてないフォントがちらほらあったりなかったり。なのでもはやオプティカルで一択でOK。
欧文は独特な形のフォントも多いので、そういう場合にメトリクスを試してみよう。特に筆記体のフォントではメトリクスでないとくっつかない時がある。(メトリクスでもくっつかない時がある)
あと縦書きでは自動カーニングがきかないから個別のカーニングで対処しよう。

トラッキング
トラッキングは均等に文字間を広げたり狭めたりする時に使うもの。もちろんカーニングをオプティカルに設定した上で調整すること。(しつこい)
高級感を出す時に広げたり、デカさをアピールする時にくっつけたりとカンバス内を縦横無尽に駆け回る。

字詰め
トラッキングが右側なら字詰めは左右の幅が狭くなる。ちなみにトラッキングでは+-どちらも設定できるが、字詰めでは狭めることしかできない。しかもトラッキングは+で広げて-で狭くなるのに対して、字詰めは%が上がるほど狭くなる。
こちらは日本語に向いているらしいがいまいちよくわからない。とりあえず日本語を狭めたかったらこっち使えばええんちゃう?

意外とズボラ設定しても大丈夫な奴。でも色々と使える奴。文章の時はフォントサイズ+1~2くらいにしとけば大丈夫かと。自動でもいいが空きがが多い印象。自動の時の空き具合は設定できたはず。多分。きっと。忘れた。
テキストの縦横比率
初心者は絶対に触ってはいけない項目の一つ。フォントに精通して何十年のフォントオタクがよってたかって会議に会議を重ねて作った絶妙なフォルム。
貴方はそれを崩せますか?
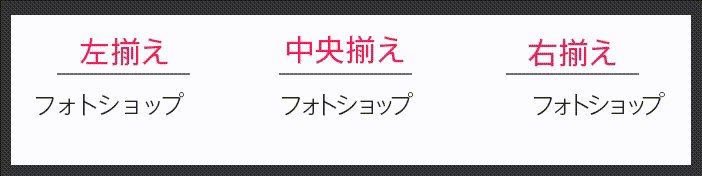
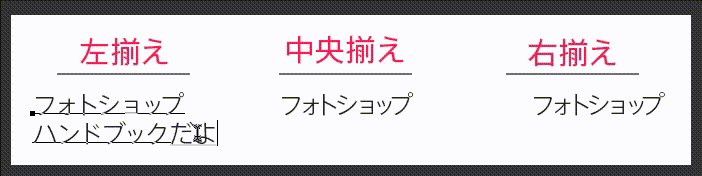
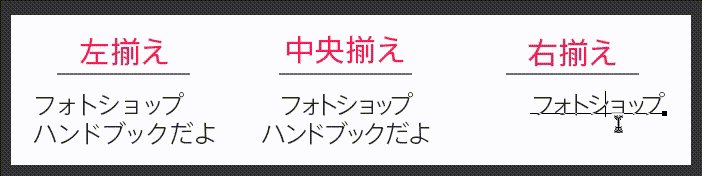
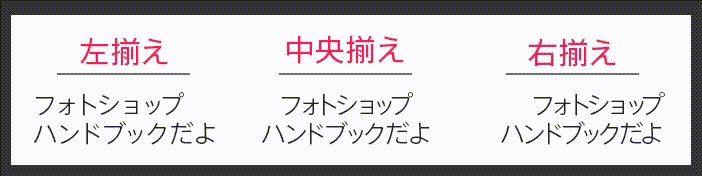
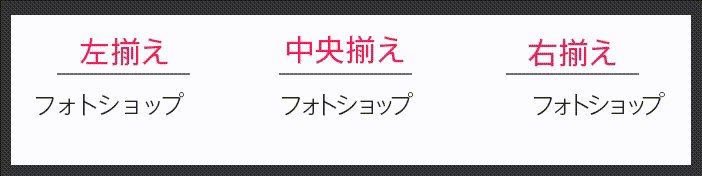
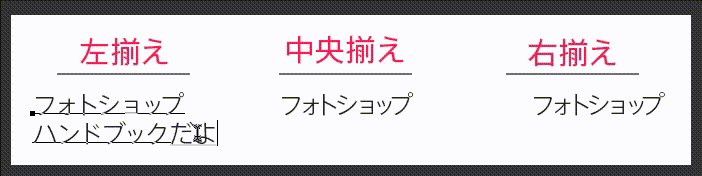
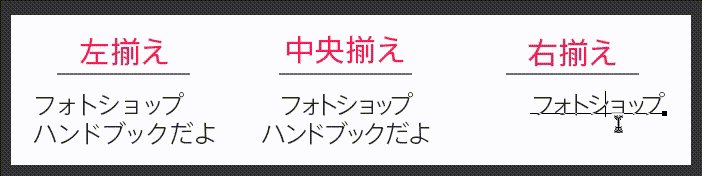
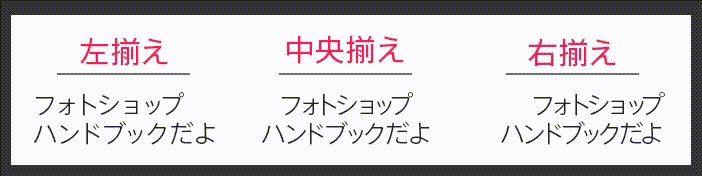
テキストの向き揃え
そのまんま。センタリングはそこそこ使うが右揃えはWEBサイトのラフ作成でもないと使わない気もする。もしくは2分割したデザインでシンメトリーな感じにする時。
左揃えの時は入力する度に右方向に伸びていくが、右揃えの時は右は位置固定で左に伸びていく。

英語で書くと”Anti-Aliasing”(アンチ-エイリアシング)。
何故かアンチとエイリアシングを繋げるとアンチエイリアスになる不思議。
エイリアシングは主にモアレ(繰り返し模様の重なりによる歪み)のことを言ってて、それを無くしちゃうよ!ってこと。
そしてそれをテキストで言うと、四角形でできているピクセルの連なりによるギザギザを温和させちゃうよ!ってやつ。

モアレはテキストと関係ないので注意。こうゆうのを消すことをアンチエイリアスって呼ぶよってことね。
フォント選びはデザインのクオリティを決定づける物。だがしかし定番さえ掴んでおけばオールオッケー。「いいフォントを使わないとダサい」ではなく「間違ったフォントを使うからダサい」なので間違わなければオールオッケー。
フォント選びや文字書きでよく言われるのは、視認性、可読性、判読性の3つ。見やすいか読みやすいか理解できるかってやつ。そんなフェチ野郎の御託みたいな言葉よりも、初心者には以下の3つを知ってほしい。
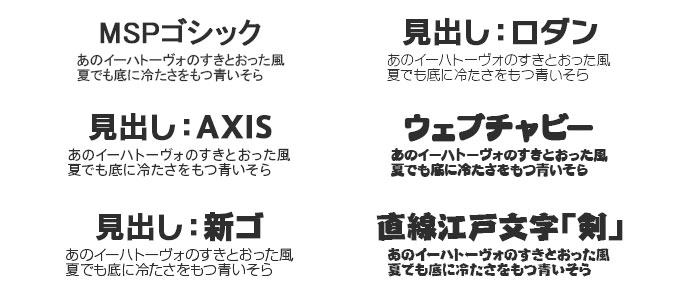
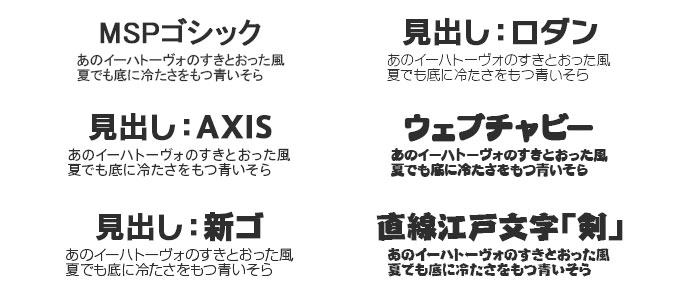
- 見出し向き太い(大きい)、特異な形
- 文章向きサイズが小さくても潰れない
- 時代遅れMSPゴシック等の旧石器時代の物
初めは見出しに使うのか文章に使うのかだけを考えればOK。あとは[時代遅れ]フォントを選ばないことが大事。
特殊な形をしていたり、太い(大きい)フォント。可読性(読みやすさ)よりも視認性(見やすさ)を優先するイメージ。
ヒラギノ・小塚・新ゴ等の各種ウェイトが揃っている定番フォント系は見出しにも文章にも使える素敵なやつ。賛否両論あるが所詮フォントフェチの御託、初心者は定番フォント使っておけばOK。
サイズが小さくてもしっかりしてるすごい奴。視認性(見やすさ)よりも可読性(読みやすさ)を優先する。
って言っても[文章向き]に作られてても高確率で太いウェイトは見出しにも使える万能型。[文章向き]というよりも、「見た目が装飾されすぎてかっこいいけど読みにくいフォント」じゃないフォント。(ややこしい)

[時代遅れ]フォントはMSPゴシック等の古いWindows(Office系)のフォントのこと。これらは低解像度のディスプレイや表現スペックが低い時代に低スペックでも読めるように作られてて、わざと崩してたりする(特定の文字だけ太い等)から、まっとうな状態での視認性や可読性は度外視されてます。今のご時世に[時代遅れ]フォントを使う必要は米粒1つ程度もなし。
ただし昔のパソコン的表現や、アンチエイリアスなしでの描写はMSPゴシック最強(と思ってる)

メイリオについて...メイリオはWindowsOSのための設計(上でも言ったアンチエイリアスが通常と違う)のでデザインには不向き。システムフォントはシステム特化型です。游ゴシックとYu Gochic UIの違い等々言い出したらフェチズムが止まらない。
 Photoshop Handbook
Photoshop Handbook