スマートオブジェクトを簡単に言ってしまうと、PSDのデータをレイヤーとして読み込む。そんな感じ。
スマートオブジェクトの内部でデータを保持しているので縮小拡大等なにしても劣化せずにいじくり回せる。もちろんスマートオブジェクトの内部を変更すれば読み込み先も変更される。超便利。

ちなみにスマートオブジェクトだけ書き出すこともできて、書き出すとPSBという拡張子で書き出される(ゴシゴシ)
 Photoshop Handbook
Photoshop Handbook
スマートオブジェクトを簡単に言ってしまうと、PSDのデータをレイヤーとして読み込む。そんな感じ。
スマートオブジェクトの内部でデータを保持しているので縮小拡大等なにしても劣化せずにいじくり回せる。もちろんスマートオブジェクトの内部を変更すれば読み込み先も変更される。超便利。

ちなみにスマートオブジェクトだけ書き出すこともできて、書き出すとPSBという拡張子で書き出される(ゴシゴシ)
スマートオブジェクトの利点を下記にまとめたよ!Adobeのスマートオブジェクトの説明ページのパクリだよ!でも中身はパクってないよ!
何はともあれ特徴は下記の3つだよ。Adobeと同じだよ。中身はパクっ(以下略)
Adobe的にはこんな感じらしい。いやいやもっとあるはず。絶対あるはず。今は思いつかないけど……ほらgifアニメ作るときとかにさ…
スマートオブジェクトにした時点でのデータを保持しているのでどんなに拡大縮小を繰り返しても、歪めたり直したりしても画質が悪くなることはナッシング。
それと色々な数値も随時保持してくれるの。
たとえばレイヤーを斜めにした時も今が何度に曲がってるかの数値をもってくれてて、やっぱり水平に戻したいって時も角度を0度にするだけでキッチリカッチリ水平に戻ってくれるんだ。シュワちゃんもビックリさ。(アイルビーバック)
スマートオブジェクトをコピーすれば元データを編集するだけで全てのコピーレイヤーも変わるんだ。

スマートオブジェクトは元になるPSBファイルを読み込んでいる状態なので、コピーで増やしても全て同じPSBデータを読み取ってるので一括で変わるって仕組み。不思議現象じゃないよ
通常のレイヤーではフィルターをかけると再編集ができないけど、スマートオブジェクトならデータを保持してくれるので再編集・削除が可能なんです。レイヤースタイルみたいな感じ。
んで再編集できるだけでもすごく便利なんだけど、重ねがけして並べ替えもできるんだこれ。勿論見た目も変わるよん。
書き出し。そのまんま。上で言ったとおりPSBファイルになるってだけよん。
次で説明するリンクを配置したい時によく使うかも?
[リンクファイルA]を[PSD1]と[PSD2]に設置すると、[リンクファイルA]を変更するだけで[PSD1]も[PSD2]も同時に変更される機能なのだ!
WEBデザイン時のヘッダー・フッターや、同じ位置に配置する物に使うと便利。

ちなみにこれは書き出したスマートオブジェクト~ってわけではなくて、ただただPSDを設置する感じ。なので普通のPSDで大丈夫。というかむしろAIとかSVGでもリンク設置できるすぐれもの。イラストレーター共々よろしくお願いします。
もちろんここで説明してるからにはスマートオブジェクトとしての機能も備えております。
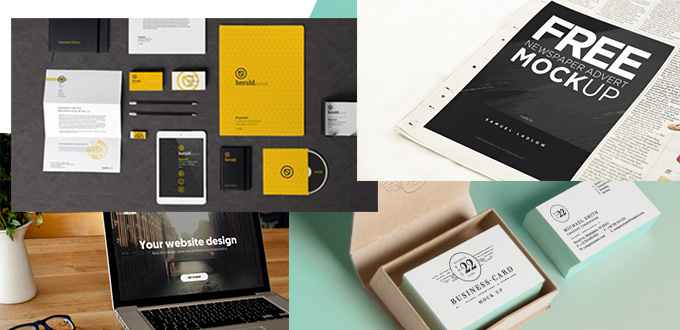
Photoshopの超便利機能のモックアップ。画像をはめれるだけで既成品にバチっとハマる素敵なPSD。モックアップは見本ってことね。
これにもスマートオブジェクトが使われているので、スマートオブジェクトを開いて中に画像を入れて保存するだけ。それだけで既成品のような高クオリティデザインがすぐ作れちゃうやつ。ワンタッチでできるから心の中で自販機って呼んでるのは内緒。

こんな感じに探せば色んなモックアップがあるでよ。
このモックアップのPSDを開いてみると背景・テキスト等に混じってスマートオブジェクトが紛れ込んでるはずです。そこが変更可能箇所なのね。
完成画像では斜めってたり曲線になってたりするけど、スマートオブジェクトを開いてみると中身はまっすぐの状態だから配置して保存であら不思議ってやつ。
中にはテクスチャもかけてくれるようなのもあるでよ。

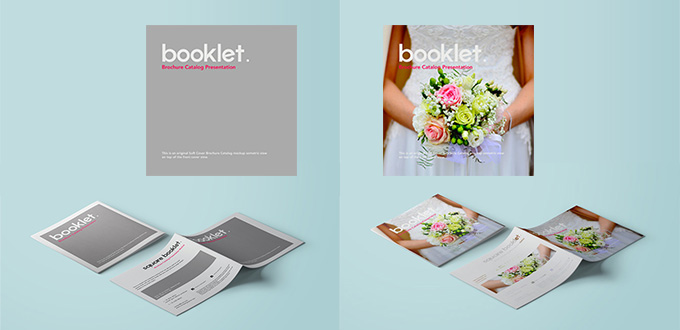
本のモックアップを試しに使ってみたよ。上の正方形のやつがスマートオブジェクトになってる変更可能箇所ね。
花嫁写真を設置しただけでこの出来栄え。デザイナーいらずかよ。

ただモックアップは本当に見本って感じだからデザインで使えるかと言うと…あははのは。携帯ラップトップ系の画面にはめ込む様なは使うこともあるけれども。
実はGIFアニメを作る時にもスマートオブジェクトは便利なんす。そんな手の混んだの作るならアフターエフェクト使えとか言わないで。
PhotoshopでGIFアニメを作るときはレイヤーが多ければ多いほどタイムラインがごっちゃになって作りにくいし見にくいし。って…
そんな時にこれ!スマートオブジェクトォー(テレレレッテレー)
実はスマートオブジェクト内で作ったタイムラインも読み込み先に継承されるんです。だからパーツごとにスマートオブジェクトにしちゃって、スマートオブジェクトの中でアニメーションさせれば元のPSDのタイムラインは綺麗なままってわけ。
アニメーションじゃなくてパラパラ切り替えるGIFアニメの時も、空のレイヤーをスマートオブジェクトにすれば元PSDがレイヤーだらけになることもないよん